What is AWS Cognito
Amazon Cognito provides authentication, authorization, and user management for your web and mobile apps. Your users can sign in directly with a user name and password, or through a third party such as Facebook, Amazon, or Google.
Configure Serverless Framework
Edit serverless.yml and add the following AWS Cognito resources:
resources:
Resources:
CognitoUserPoolCognitoUserPool:
Type: AWS::Cognito::UserPool
Properties:
UserPoolName: ${self:service}_${self:provider.stage}_user_pool
UsernameAttributes:
- email
AutoVerifiedAttributes:
- email
CognitoUserPoolClient:
Type: AWS::Cognito::UserPoolClient
Properties:
ClientName: ${self:service}_${self:provider.stage}_client
UserPoolId:
Ref: CognitoUserPoolCognitoUserPool
GenerateSecret: falseHere we are telling Serverless Framework to do two things:
-
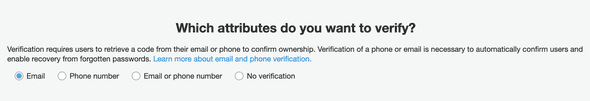
Serverless Framework should create a Cognito User Pool that uses the email as the user's username. This email address must be verified before the user is active.
Think of the Cognito User Pool as the location where all the users will be stored securily.

-
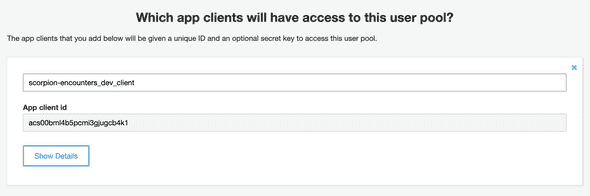
Serverless Framework should generate a Cognito User Pool Client without an app client secret. We are omitting the secret because we will create a client side application and the secret can't be hidden.
We will use this app client in the near future to connect to our Cognito User Pool with React JS.

Re-deploy our application
sls deployAdding our first user
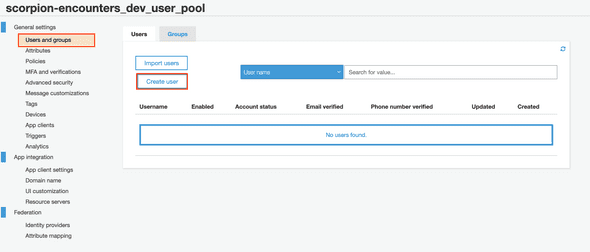
We can now login to our AWS Console and manage our created User Pool.
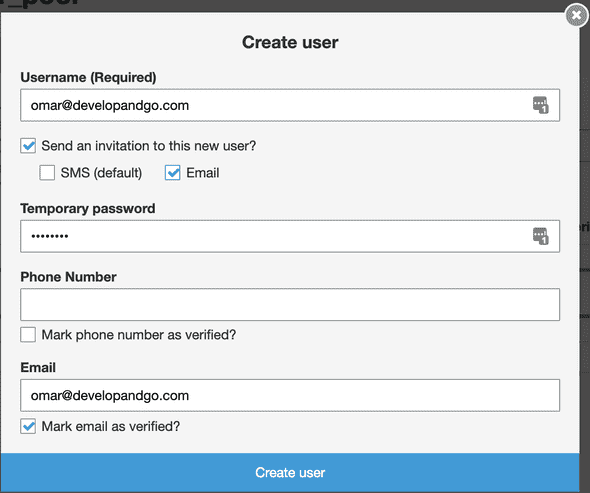
To create a user go to General Settings → Users & groups → Create user.
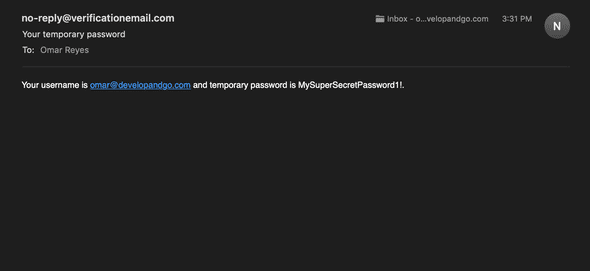
The user will receive an email with their username and temporarily password.
For our next tutorial, I will show you how to programmatically register and login users with React using the AWS Amplify library.
Next tutorial: Register and login users to AWS Cognito User Pool with React using the AWS Amplify library (Coming soon)