Adding ES6 support to Serverless Framework
One of the benefits of using Serverless Frameworks is the ability to use third party plugins. We will be using the serverless-webpack plugin to add ES6 support to our application.
cd back-end
npm install serverless-webpack webpack webpack-node-externals babel-loader @babel/core @babel/preset-env babel-plugin-source-map-support --save-dev
npm install source-map-support --saveHere we are installing serverless-webpack and its dependencies.
Configure Serverless Framework
First we need to add a plugin section to serverless.yml and include serverless-webpack.
plugins:
- serverless-webpackWe then need to add a custom: webpack object with our specific configuration.
custom:
webpack:
webpackConfig: ./webpack.config.js
includeModules: true # enable auto-packing of external modulesserverless.yml should now look like this:
service: scorpion-encounters # NOTE: update this with your service name
plugins:
- serverless-webpack
custom:
webpack:
webpackConfig: ./webpack.config.js
includeModules: true # enable auto-packing of external modules
provider:
name: aws
runtime: nodejs8.10
functions:
getScorpion: # AWS Lambda function
handler: handler.scorpion # Run scorpion function from handler.js
events: # The Events that trigger this Function
- http:
path: scorpion
method: getwebpack.config.js
Create a webpack.config.js file in the root of our project directory.
This file tells webpacks which javascript files should be transformed through babel with the ES6 preset and which javascript files should not.
const slsw = require("serverless-webpack");
const nodeExternals = require("webpack-node-externals");
module.exports = {
entry: slsw.lib.entries,
target: "node",
// Generate sourcemaps for proper error messages
devtool: 'source-map',
// Since 'aws-sdk' is not compatible with webpack,
// we exclude all node dependencies
externals: [nodeExternals()],
mode: slsw.lib.webpack.isLocal ? "development" : "production",
optimization: {
// We do not want to minimize our code.
minimize: false
},
performance: {
// Turn off size warnings for entry points
hints: false
},
// Run babel on all .js files and skip those in node_modules
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
include: __dirname,
exclude: /node_modules/
}
]
}
};.babelrc
Create a .babelrc file in the root of our project directory.
{
"plugins": ["source-map-support"],
"presets": [
[
"@babel/preset-env",
{
"targets": {
"node": "8.10"
}
}
]
]
}That's it! We can now modify our handler.js file and use ES6.
'use strict';
const createResponse = (statusCode, message) => {
return {
statusCode: statusCode,
headers: {
'Access-Control-Allow-Origin': '*'
},
body: JSON.stringify(message)
};
};
export const scorpion = async (event, context) => {
return createResponse(200, {
message: 'Encountered a scorpion!'
});
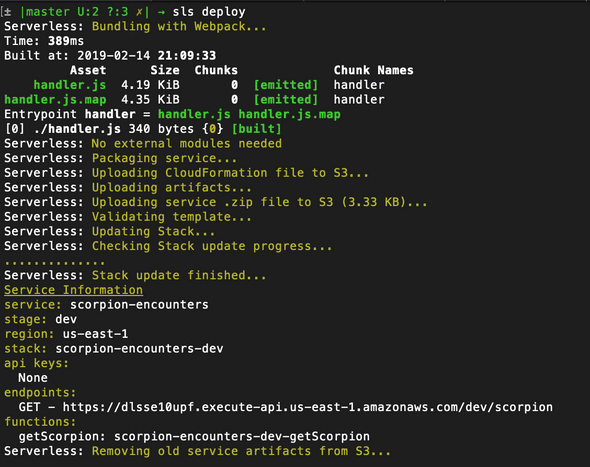
};We can re-deploy our application and see the following in the terminal
sls deployNext tutorial: Configure AWS Cognito With Serverless Framework